Authentication Token Service for WCF Services (Part 6 – A JavaScript client)
Drum roll please . . . This is the moment you’ve all been waiting for. The JavaScript client has finally arrived. In the past articles we have taken control of Authentication in WCF. The token authentication service was designed specifically for ReST like WCF services to be used by modern web and mobile apps. For modern web, that means the Basic Token Service for WCF Services has to work with JavaScript! Of course, it does. That is what it was designed for.
As for the WCF Services, I made a few improvements and fixed some bugs. I am not going to go over those changes. Just know it is a better example than what was delivered in part 6, but not much different.
Download this project here: WCF BTS JS Client
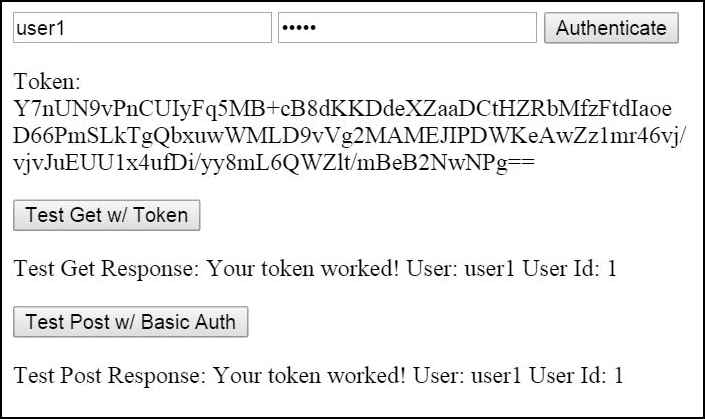
OK. So here is my little html and javascript example. I created a single html file, mostly. I added jquery and knockoutjs from NuGet. The rest is all in the TestPage/Index.html. Really, all you need to know is that there are three buttons. One to test authentication, one to test using the token for calling the test service, and one for using Basic Authentication instead of the token to call the test service.
Here is an image of the page rendered in a browser.
Here is the source code.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Client</title>
<meta charset="utf-8" />
<script type="text/javascript" src="/Scripts/jquery-2.1.4.js"></script>
<script type="text/javascript" src="/Scripts/knockout-3.4.0.debug.js"></script>
<script type="text/javascript">
var ViewModel = function () {
var _vm = this;
_vm.user = ko.observable();
_vm.password = ko.observable();
_vm.basicAuth = ko.computed(function () {
return "Basic " + btoa(_vm.user() + ":" + _vm.password());
});
// I am just sticking the token in a local variable,
// but you might want to save it in a cookie.
_vm.token = ko.observable();
_vm.getResponse = ko.observable();
_vm.postResponse = ko.observable();
_vm.onAuthClick = function () {
$.ajax({
method: "POST",
url: "/Services/AuthenticationTokenService.svc/Authenticate",
contentType: "application/json",
context: document.body,
data: JSON.stringify({
User: _vm.user(),
Password: _vm.password()
}),
success: function (data) {
_vm.token(data);
},
failure: function (err) { alert(err.responseText); },
error: function (err) { alert(err.responseText); }
});
};
_vm.onTestGetWithTokenClick = function () {
$.ajax({
url: "/Services/Test1Service.svc/TestGet",
contentType: "application/json",
context: document.body,
beforeSend: function (request) { request.setRequestHeader("Token", _vm.token()); },
success: function (data) {
_vm.getResponse(data);
},
failure: function (err) { alert(err.responseText); },
error: function (err) { alert(err.responseText); }
});
};
_vm.onTestPostWithBasicAuthClick = function () {
$.ajax({
method: "POST",
url: "/Services/Test1Service.svc/TestPost",
contentType: "application/json",
context: document.body,
beforeSend: function (request) { request.setRequestHeader("Authorization", _vm.basicAuth()); },
success: function (data) {
_vm.postResponse(data);
},
failure: function (err) { alert(err.responseText); },
error: function (err) { alert(err.responseText); }
});
};
};
$(function () {
ko.applyBindings(new ViewModel());
});
</script>
</head>
<body>
<div>
<input type="text" data-bind="value: user" placeholder="Enter your username here . . ." />
<input type="password" data-bind="value: password" placeholder="Enter your password here . . ." />
<input type="button" value="Authenticate" data-bind="click: onAuthClick" />
</div>
<p>Token: <span data-bind="text: token"></span></p>
<input type="button" value="Test Get w/ Token" data-bind="click: onTestGetWithTokenClick" />
<p>Test Get Response: <span data-bind="text: getResponse"></span></p>
<input type="button" value="Test Post w/ Basic Auth" data-bind="click: onTestPostWithBasicAuthClick" />
<p>Test Post Response: <span data-bind="text: postResponse"></span></p>
</body>
</html>